Contents
What is Moodle?
Moodle is a learning platform designed to provide educators, administrators, and learners with a single robust, secure and integrated system to create personalized learning environments.
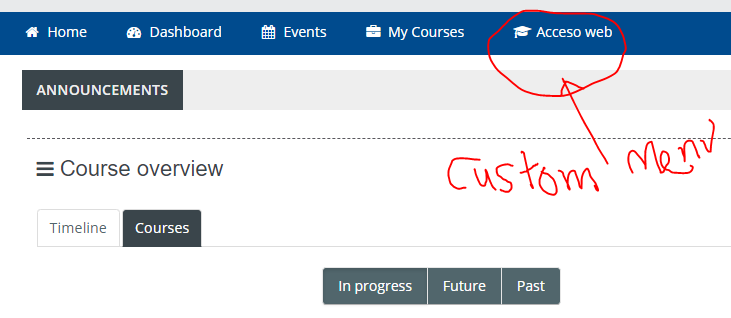
Custom Menu with an icon
I was adding custom menu items in my Moodle website and suddenly I realized that I am not able to add an icon for that custom menu item. I searched on google a lot but I couldn’t find any perfect solution. Then I found a CSS trick to do it which I am sharing with you today.

How to Add an ICON to Custom Menu Item in Moodle
- Go to Site Administrator – Appearance – Themes – Theme selection – (Your theme) – Custom css & js
- Add this CSS there.
.navbar ul:nth-child(2) > li:nth-child(1) a:before {
content: “\f19d”;
font-family: FontAwesome;
margin: 0 5px;
}
Result

If you still have any problem then just let me know in the comment section below.







not working for me